# 안드로이드sdk, 가상에뮬레이터 설치과정은 생략
1. Node.js 설치하기
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. Node.js 설치확인
node -v
3. React-Native-Cli 설치
npm install -g react-native-cli4. React-Native-Cli 설치확인
react-native -v
5. React-Native 프로젝트 생성
-프로젝트가 생성되는 경로를 확인
react-native init TestProject
6. React-Native 프로젝트 실행
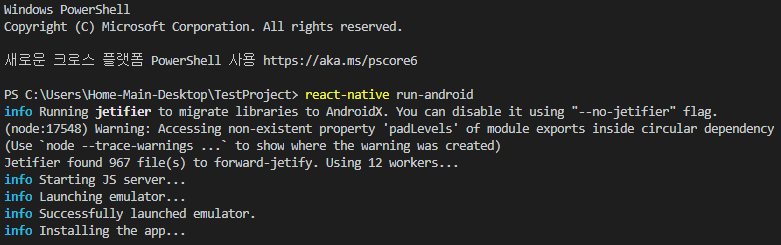
react-native run-android

728x90
반응형
'Dev_Study > React-Native' 카테고리의 다른 글
| [React-Native] 2. Splash Screen(실행화면) 추가하기 (0) | 2021.01.16 |
|---|