1. create-react-app 명령어로 react프로젝트 생성후
보여지는 첫화면은 index.html이다

2. index.html의 id가 root인 엘리먼트의 밑으로 컴포넌트들이 들어가게된다
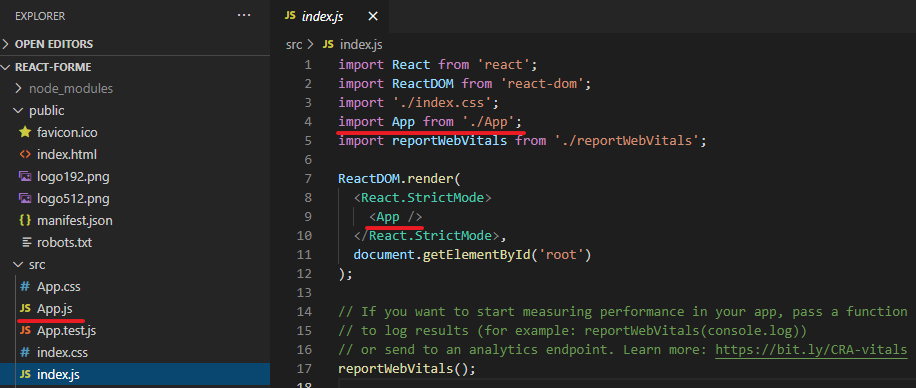
이유는 index.js에 작성되어있다

3. 리액트의 진입파일은 index.js이고 id가 root인 엘리먼트에 렌더링 되도록 작성되어있다

4. App은 App.js를 뜻하며 리액트 컴포넌트이다

5. App.js 컴포넌트가 id가 root인 엘리먼트 밑으로 렌더링 된것을 확인할 수 있다

6. App.js 컴포넌트를 수정하여 내용이 변경되는것 확인

728x90
반응형
'Dev_Study > React' 카테고리의 다른 글
| [React] React(리액트)? (0) | 2024.11.20 |
|---|---|
| [React] 3. 프로젝트 배포하기 (0) | 2021.01.22 |
| [React] 1. React 프로젝트 생성하기 (1) | 2021.01.22 |