ax5ui-uploader로 파일업로드를 구현하는데
ios웹브라우저에서 발생했던 4가지 문제점1. 파일업로드 영역 클릭시 [사진보관함/사진촬영/탐색] 선택 시트가 뜨지 않고
바로 파일브라우저로 넘어가버림
2. 파일브라우저에서 업로드를 하기위한 파일을 선택할수가 없음(파일 선택 비활성화 상태)
3. 파일브라우저에서 멀티업로드를 위해 여러개의 파일을 선택할수가 없음
4. 파일업로드 영역 클릭후 사진촬영 클릭시 종료되는 문제
기존 사이트가 파일업로드 기능이 ax5ui-uploader로 구현되어있는데
제이쿼리 업로드 라이브러리로 Dropzone.js와 비슷한거같다
AX5UI는 JS UI 프레임워크라고 한다
http://ax5ui.axisj.com/ax5ui-uploader/

✔ Solution
아래 보이는 Dropzone 영역은 ax5ui-uploader로 구현된 파일업로드 영역이다

그건 그렇고 아이폰으로 웹브라우저에서 업로드를 해본적이 없어서 몰랐는데
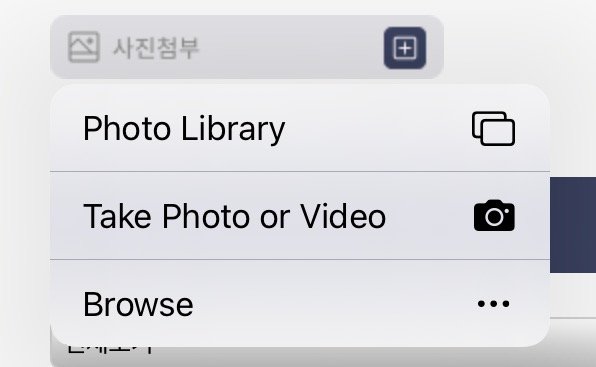
파일업로드시 아래와 같은 액션시트가 떠야한다고 하는데

사진/동영상/파일을 모두 업로드 가능하게 하기 위해서는 위의 액션시트를 띄워야하는데
파일업로드 영역을 클릭하니 아래와 같은 파일브라우저로 화면이 바로 넘어가버렸다(1번 문제 발생)

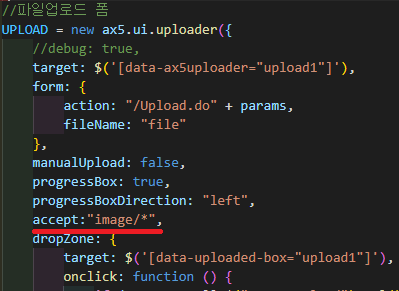
http://ax5ui.axisj.com/ax5ui-uploader/에서 Basic Usage의 구현예제를 보면

setConfig의 속성에 accept속성은 보이지 않는데
http://ax5ui.axisj.com/ax5ui-uploader/api/index.html에서 API문서를 보면

accept파라미터는 MIME Type을 지정하기 때문에
accept:"image/*를 추가했다

accept:"image/*를 추가후 다시 파일업로드 영역을 클릭해보니
아래와 같이 선택시트가 뜨게됐다(1번 문제 해결)

탐색을 누르면 아래와 같이 파일브라우저가 열리게 되는데
문제가 있다 파일이 회색으로 표시되어 비활성화 상태로 선택할수가 없어서
파일업로드를 할수가 없다...(2번 문제 발생)

파일을 선택할수 없는 문제때문에
처음에는 ios의 앱권한 때문인지 ios에서 WkWebview에서 지원하지 않는것인지 찾다보니
ios5까지는 웹브라우저에서 사진업로드만 가능하며 ios6부터는 파일업로드도 가능하다고 하는데
왜안되는지를 모르니까 한참 헤매다가 우연히 해결했다
ax5ui-uploader의 accept:의 값에 application/octet-stream를 추가해주면 된다

accept파라미터에 application/octet-stream추가후 다시 파일업로드 > 탐색을 해보면

파일을 선택할 수 있도록 활성화되어 잘보여진다(2번 문제 해결)
근데 또 문제가 있다
멀티업로드를 하고싶은데 여러개를 선택할 수가 없다

http://ax5ui.axisj.com/ax5ui-uploader/api/index.html에서 API문서를 다시보면
멀티파일업로드를 하게해주는 multiple 파라미터가 있고 기본값이 false이다

multiple: true를 추가후

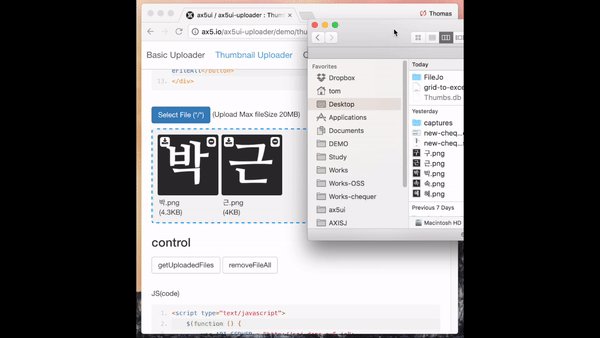
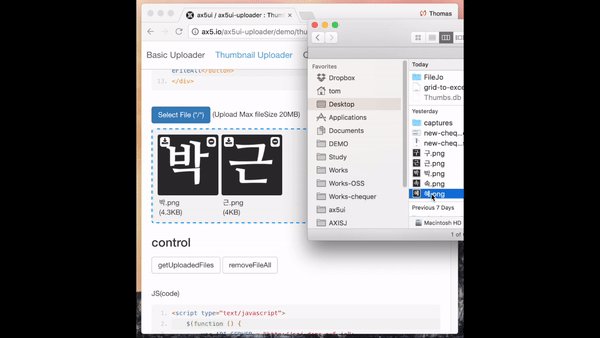
다시 파일업로드 영역을 클릭해 파일브라우저를 열어서
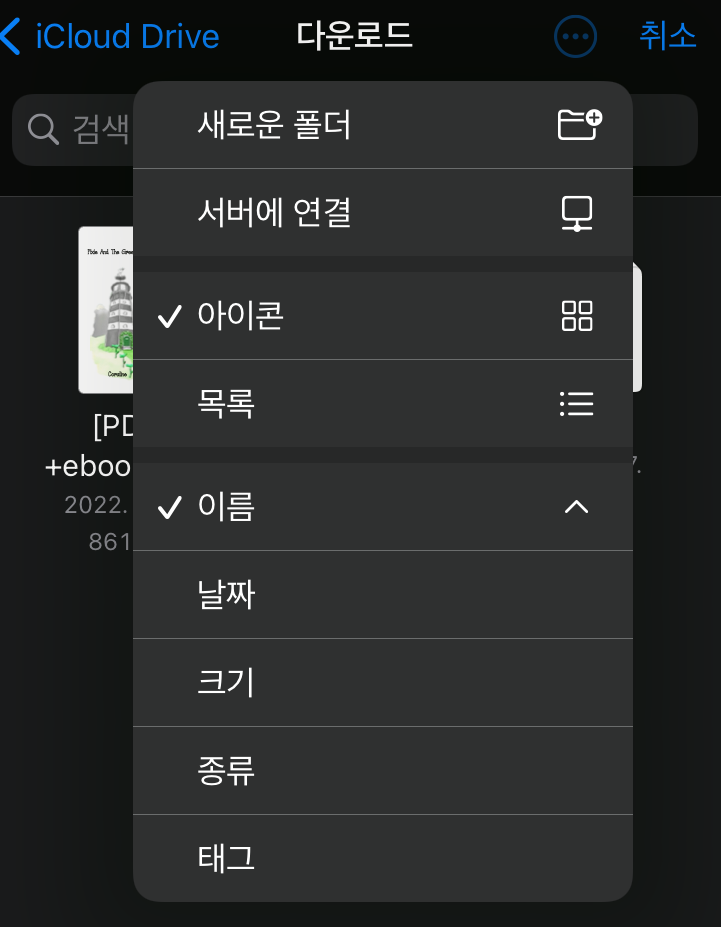
우측상단에 동그라미에 ...이 있는 옵션 아이콘을 눌러보면 선택 옵션이 보여지게 된다(3번 문제 해결)

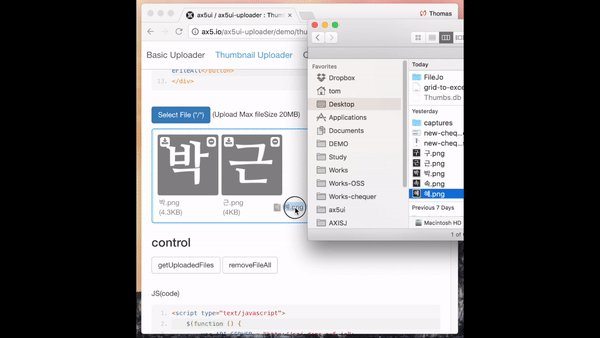
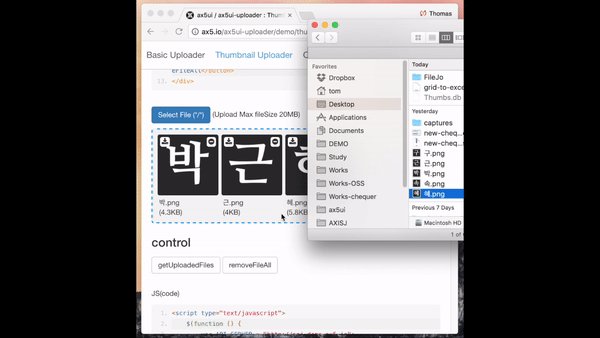
옵션에서 선택을 누른뒤 업로드할 파일을 선택하고
열기를 누르면 업로드가 완료된다

추가적으로 파일업로드 > 사진찍기 클릭시 멈춤 or 종료된다면 권한을 추가해줘야한다

Info.plist의 Infomation Property List에
Privacy - Camera Usage Description
Privacy - Photo Library Usage Description
Privacy - Photo Library Addition Usage Description
Privacy - Microphone Usage Description
4가지 권한을 추가해주면 된다(4번 문제 해결)

'Dev_Study > iOS' 카테고리의 다른 글
| 1. iOS 앱 아이콘 사이즈 (0) | 2018.02.06 |
|---|