-
HTML DOM ( Document Object Model )Dev_Study/JavaScript 2021. 2. 19. 17:32반응형
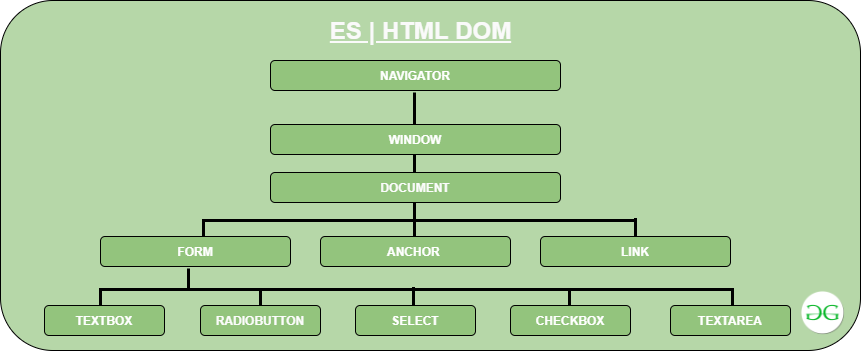
✔ DOM이란? ( Document Object Model )
- DOM은 W3C ( World Wide Web Consortium ) 표준입니다.
- DOM은 문서에 액세스하기위한 표준을 정의합니다.
- DOM은 프로그램과 스크립트가 문서의 콘텐츠, 구조 및 스타일에
동적으로 액세스하고 업데이트 할 수 있도록하는
플랫폼 및 언어 중립적 인터페이스입니다.
- 웹 페이지가 로드 될 때, 브라우저가 해당 페이지의 DOM 객체를 생성합니다.
✔ HTML DOM이란?
- HTML DOM은 HTML 요소를 가져오고, 변경하고, 추가 또는 삭제하는
방법에 대한 표준입니다.
- HTML DOM은 HTML을위한 표준 개체 모델 및 프로그래밍 인터페이스 입니다.
다음을 정의합니다.
◾ 개체 로서의 HTML 요소
◾ 모든 HTML 요소 의 속성
◾ 모든 HTML 요소에 액세스 하는 방법
◾ 이벤트의 모든 HTML 요소
ES6 HTML DOM 반응형'Dev_Study > JavaScript' 카테고리의 다른 글
[JS] 객체 ( Object ) (0) 2021.03.10 [JS] 배열 ( Array ) (0) 2021.03.10 HTML DOM 메소드 (0) 2021.03.04 BOM - Window (0) 2021.03.04 JavaScript 버전 (0) 2021.02.19